まずは、成果物。
SONY α 一眼ミラーレスカメラ
なぜ作ったのか?
α7 IV の発表は待望していただけに嬉しい。でもそれと同時に気になる販売価格を知って、予想はしてたけど、なんだろう、個人的には手の届かないところに行ってしまった感は否めない。
この感覚はいつからどう感じるようになったのだろう。
現状の市場価格での購入は諦めるとして、自分軸の価格はいくらが妥当なのか見極めるために、このコンテンツを作ることにした。
何を作ったのか?
- いつ販売されたのか
- 初値の価格はいくらか
- 最安値はいくらか
型落ちすれば、安くなるのは市場の原理だが、そのときの価格はいくらかは気になるポイント。
こだわったこと
- シリーズごとの年表を用意する
- シリーズごとに絞り込みできるようにする
年月を等間隔にすることで、視覚的にいつどんなカメラが発売されたのか分かりやすい。
また、シリーズごとに絞り込むことで、進化と価格の関連が分かりやすい。
どうやって作ったか?
全体としては、2日で実稼働は10時間ほどで仕上げることができた(仕様は以前に対応したことがあり、実装方法を調査する手間がなかったのと、デザインを最低限にしたことが影響している)。
企画
- どんな情報を表示するか考える(モデル名、発売日、初値、最安値など)
- 情報の優先度を考える
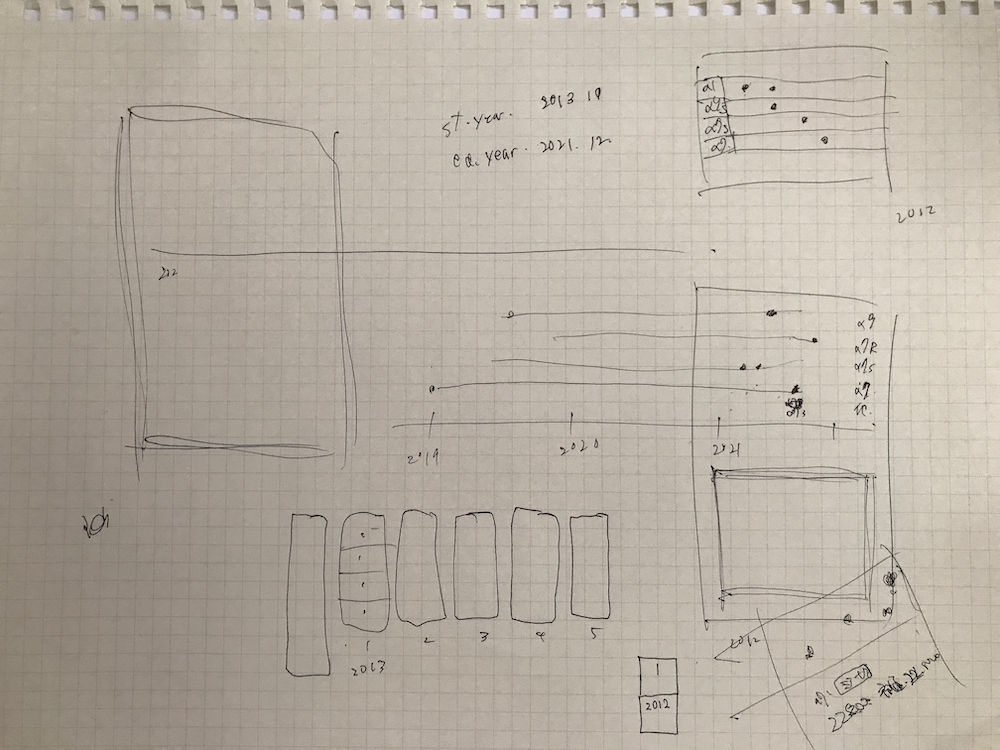
- 全体のラフスケッチを手書きで考える
- スマホでの閲覧も考慮する

この手書きは我ながらヒドい(笑)。もちろんこれは個人的なコンテンツで、誰かに説明する必要がない完全自分用。
でも、このラフスケッチがあるかないかでは全然違う。こんなのでもデザインの指南役となる。
作りながらあーだこーだと別案が生まれてしまうのだが、その迷いを払拭できるのだ。ちなみに、その迷いは2パターンに大別できる。何を見せたいかとその優先度がブレてしまう、もしくはこれがなければダメだという思い込みからの要件足し。これらは踏み込んでは決していけない領域。それでも踏み込むなら、企画からやり直すべき。
情報収集
- カメラを選定する(フルサイズのみかAPS-Cも含めるか、NEXシリーズも含めるか)
- カメラごとに取得するデータを決定する
- 価格コムの情報を取得する
* Googleスプレッドシートに情報を記載する
デザイン・コーディング
- Googleスプレッドシートの情報を取得して、jsonファイルを作成する
- 全体をコーディングする
- データを当て込みながら、レイアウト調整する
- 絞り込み検索を実装する
絞り込み用Formはハードコーディングで手抜き(苦笑)。言い訳としては、検索用の値は用意してたけど、ラベル名をAPIに含めていなかったので、対応表を用意するなら、今回はハードコーディングで済ましてしまうという選択。 - データを読み込むまで、ローディング表示する
- 微調整して仕上げる
というわけで、完成したコンテンツはこちら。
SONY α 一眼ミラーレスカメラ
実装を見送ったこと
- 個人的に気になってるカメラの性能の比較(公式サイトや価格コムで比較する)
- Formエリアの開閉仕様(常時画面下に表示する)
