2022年2月2日追記
前回確認したときは多くが変わりすぎていたWebページですが、今確認したところ、ロゴがFacebookからMetaに変更があるだけで、仕様もUIも同じようでホッとしています。
2021年11月12日追記
仕様変更によりやり方が変更になり、この動画のやり方ではできなくなってしまいました…。
ざっと見る限り、アクセストークンの最大有効期限が6ヶ月になっていたり、プライバシーポリシーやユーザーデータ削除手順(←何だろう…)が必須になってます。時間ができたら、改めて試してみたいと思います。
インスタに投稿した画像を自動でホームページでも更新されるようにしたい。
もっとも簡単に実現する方法を紹介する。
公式リファレンス
InstagramグラフAPI
IGメディア
実装するには、「事前準備」「リクエストURLに必要なIDとアクセストークンの取得」「データの取得」の三部構成となる。
1) 事前準備
- インスタのアカウントをプロアカウントに変更する(無料)
- Facebookページを用意して、インスタのアカウントとFacebookを連携する
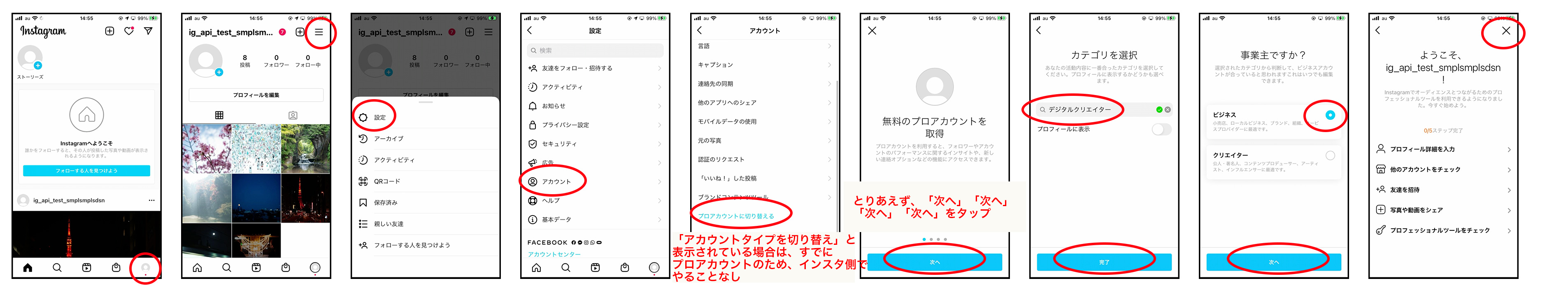
インスタをプロアカウントに変更する(無料)

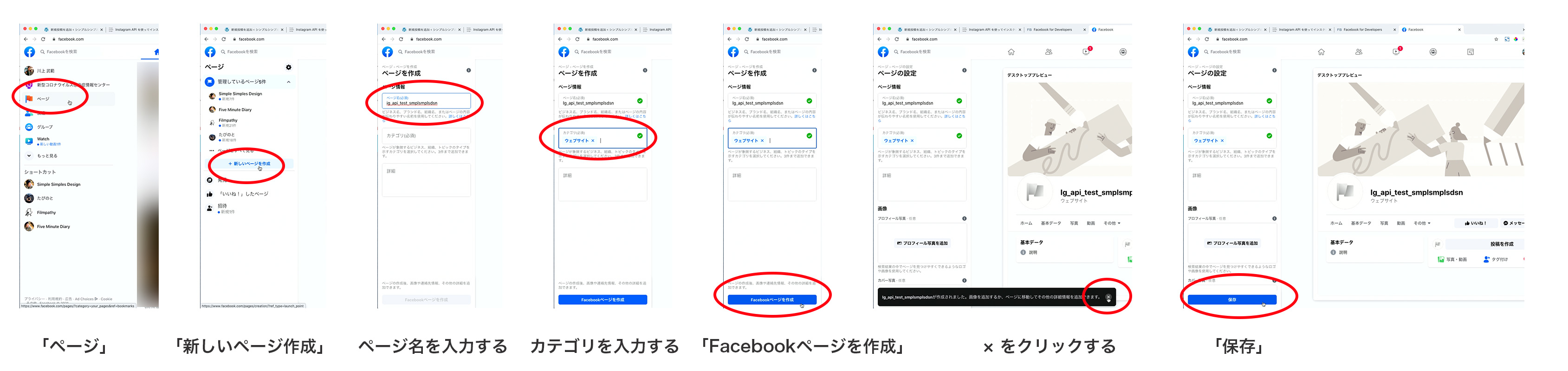
PCでのFacebookページの作り方

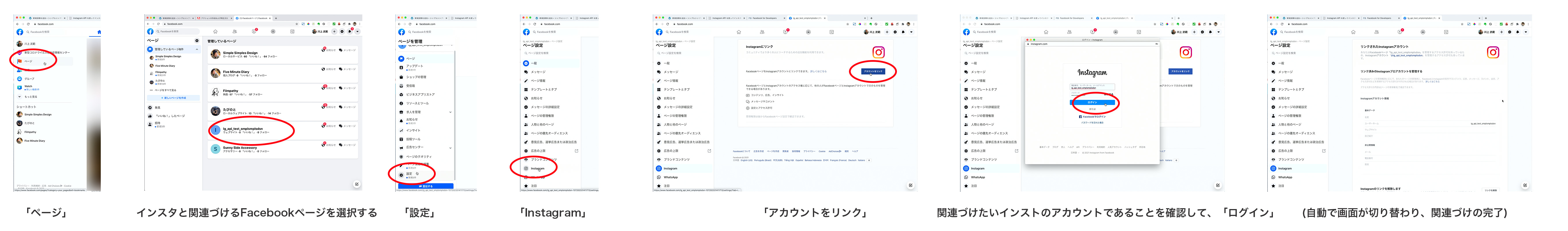
PCのFacebookページでインスタを関連づける

複数のインスタアカウントと連携するには、インスタアカウントごとにFacebookページを用意し、それぞれ連携する。
2) リクエストURLに必要なIDとアクセストークンの取得
リクエスト時に必要なIDとアクセストークンは、Facebook for Developers でFacebookアプリを作成することで取得できる。
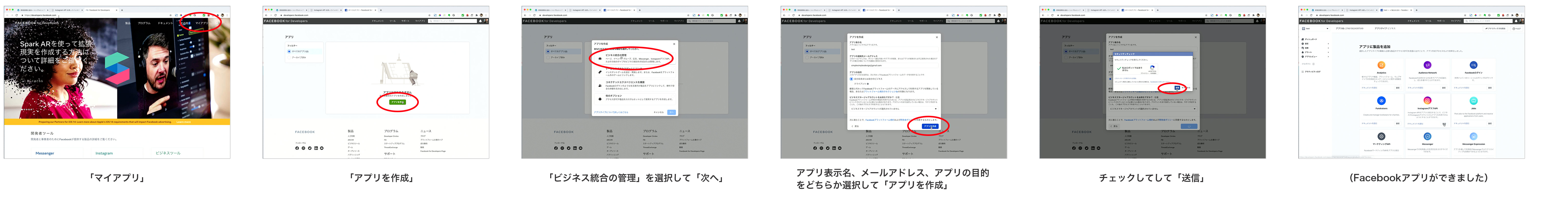
Facebookアプリ作成まで(画像横スクロール)

IDとアクセストークン取得まで(画像横スクロール)

Facebookアプリを作成して、IDとアクセストークン取得まで
- Facebook for Developers にアクセスしてログインする
- 「マイアプリ」からアプリを作成する
2-1. 「ビジネス統合の管理」を選択して「次へ」
2-2. アプリ表示名、メールアドレス、アプリの目的はどちらかを選択して、「アプリを作成」
2-3. 「InstagramグラフAPI」の「設定」 - 「ツール」の「グラフAPIエクスプローラ」からアクセストークンユーザーとアクセス許可を設定して、アクセストークンを取得する(このアクセストークンの有効期限は1時間)
3-1. Facebookアプリから該当アプリを選択
3-2. 「ユーザーアクセストークンを取得」を選択
3-3. 許可を追加から「Instagram_basic」「pages_show_list」「pages_read_engagement」「ads_management」「business_management」を選択
3-4. 「Generate Access Token」ボタンをクリック
3-5. 表示されたアクセストークンをコピー - 「ツール」の「アクセストークンデバッガー」で、「アクセストークンの延長」して、アクセストークンを取得する(このアクセストークンの有効期限は2ヶ月)
4-1. 3-5でコピーしたアクセストークンをペーストし、「デバッグ」ボタンをクリック
4-2. 画面下の「アクセストークンを延長」ボタンをクリック
4-3. 画面右下の「デバッグ」をクリック
4-4. 新規タブで表示されるアクセストークンをコピー - 「ツール」の「グラフAPIエクスプローラ」で、IDと無期限のアクセストークンを取得する
5-1. アクセストークンのフィールドに、4-4でコピーしたアクセストークンを入力
5-2. URL入力欄に「me?fields=accounts{name,instagram_business_account,access_token}」と入力して、「送信」
5-3. 結果画面にid が複数あるが、instagram_business_accountの中のid情報がリクエストに必要なIDとなる。また、ここで表示されているaccess_tokenは有効期限なしのアクセストークン。
5-3. で取得したinstagram_business_accountのIDとアクセストークンは、インスタのデータを取得する際(リクエスト時)に必要となるため、別ファイルか何かにコピーして保存しておく。第三者に見られないよう扱い要注意。
補足1) 複数のFacebookページと連携されている場合、Facebookページごとに、instagram_business_accountのidとaccess_tokenをペアにしてコピーしておく。instagram_business_accountがない場合は、インスタアカウントとFacebookページが紐づいていないということになるので、Facebookページでインスタと紐づいているか設定を見直す必要がある。
補足2) 5-3. で取得したアクセストークンは「ツール」の「アクセストークンデバッガー」で有効期限が「受け取らない」と無期限になっているのが確認できる。
3) データの取得
第二部で取得したIDとアクセストークンを使うことで、インスタのデータを取得できるわけだが、セキュリティに配慮すると、これらの値がフロント側で露出するケースが発生してはいけない。
あとはサーバーサイド処理で、phpでもpythonでも利用して、公式リファレンスを参考に必要なデータを取得する。
公式リファレンスのリクエスト構文だとうまくいかないので要注意
ちなみに、公式リファレンスで紹介されているリクエストどおりのURLだとうまく取得できず、エラーが表示され、原因の特定ができずにガッツリハマってしまった。最終的には、URLのGETパラメータ前に「/media」を追加することで修正できた。リファレンスの記述ミスかもしれない(2021年2月18日現在)。
公式では、リクエストの構文として、
GET https://graph.facebook.com/v9.0/{ig-media-id} ?fields={fields} &access_token={access-token}と紹介されているが、これだとエラーになる。実際は、
GET https://graph.facebook.com/v9.0/{ig-media-id} /media?fields={fields} &access_token={access-token}と「/media」を追加することで期待した挙動となる。リクエストの例も同様に、
https://graph.facebook.com/v9.0/17895695668004550?fields=id,media_type,media_url,owner,timestamp&access_token=IGQVJ...ではなく、
https://graph.facebook.com/v9.0/17895695668004550/media?fields=id,media_type,media_url,owner,timestamp&access_token=IGQVJ...と「/media」を追加して、IDとアクセストークンを入れ変えることでデータを取得できる。
一度に取得する件数を設定できる
また、公式には掲載されていないが、limitパラメータを追加するとリクエスト時に取得できる件数をセットできる。
過度なリクエストはしない
ページが表示されるたびに、リクエストするのではなく、cronなどで事前にインスタデータをjsonなどで生成しておく。
