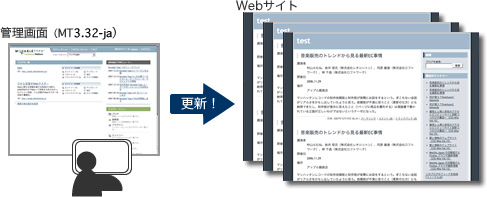
MovableTypeを利用し始めて1年経った。とはいえ、基本設計は公開時にやったきりで、その後と言えば、ひたすら更新作業だけだった。しかも更新する箇所のコンテンツだけ作業すれば、新規ページが作成されるし、ナビゲーション関連もサイト全体に反映されるから嬉しい。例えばサイト全体に影響しそうな修正、ナビゲーションの入れ替えだったりしても、対象ページを全部修正することなくMovableTypeログイン画面で「再構築」ボタンを押す。たったそれだけで作業が完了する。
それだけじゃない。
ブラウザ上で作業ができるから、自宅以外でもインターネットに接続できる環境であれば、どこでも更新作業ができる。

ビジネスとしてMovableTypeを利用するメリット
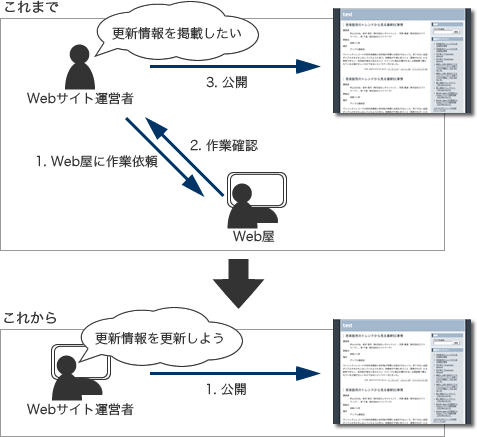
では、MovableTypeをビジネスとして利用した場合、これまでとどう変わるのだろう。

Webサイト運営者にとっては、作業をWeb屋に依頼することなく自身で公開作業ができるようになるため、経費を削減できるようになるメリットは大きい。ただ、一度公開したら更新作業はあまりしない、またはキャンペーンサイトなど期間が限られているコンテンツには、MovableTypeを利用するメリットはほとんどないだろう。
では、どんなサイトがMovableType向きなのか。
- ニュースリリースを取り扱っている。
- あるページの同じ場所だけ更新作業が頻繁に発生する。
- 情報の鮮度が大事。
共通するキーワードは「更新」、これに尽きるかな。
更新頻度が高いほど、MovableType導入のメリットを余すところなく享受できるのではないだろうか。
ちょっと待って。Web屋はどうなる?
Webサイト運営者にとってのメリットは分かった。でもWeb屋にとってのメリットって何だろう?もはやコンテンツ修正作業を収入源とするだけでは生活が回らないかもしれない。ブログの普及は、Webサイトを特別な知識がなくても誰でも公開できることを知らしめた。
それでもやっぱりWeb屋ならでは、というのもたくさんある。Webサイト運営者が更新作業に費やした予算を、Webサイトの精度を上げるための資金にしてもらえるよう提案していけたらいいんじゃないかなと思う。
- リッチコンテンツ
- 情報設計
- SEM(SEOやリスティングなど)
特定の分野にとことんスペシャルになるか、浅く広くじゃないけど、触りだけでもいろいろ手を伸ばしてみるか。学ぶべきことはたくさんある。Web屋に求められるスキルはどんどん高度化していくだろうが、なんとしてもしがみついていきたい所存。
