- xhtmlの書き順
- #cont2 → #cont1 → #cont3
(#cont1と#cont2の書き順はどちらでもよい)

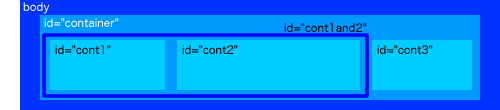
#cont1and2{
float:left;
width:(○○+△△)px;
}
#cont1{
float:left;
width:○○px;
}
#cont2{
float:right;
width:△△px;
}
#cont3{
float:left;
width:□□px;
}
ポイントは「#cont1」と「#cont2」を一つとして捉える「#cont1and2」というブロックを用意することである。
確認事項
この記事の動作確認環境(2007年12月14日追加)
| IE7 | IE6 | Firefox2.x | Opera9.x | Netscape7.1 |
|---|---|---|---|---|
| ○ | ○ | ○ | ○ | ○ |
| Safari3 | IE5.2 | Firefox2.x | Opera9.x | Netscape7.1 |
|---|---|---|---|---|
| ○ | ○ | ○ | ○ | ○ |
xml宣言
- バージョン
- 1.0
html宣言
- バージョン
- xhtml1.0 strict
- 公開識別子
- -//W3C//DTD XHTML 1.0 Strict//EN
- システム識別子
- http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd
