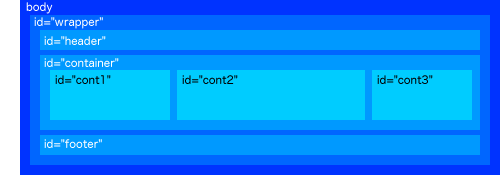
3段組み

#wrapper{
width:○○px;
}
#container{
position:relative;
width:100%;
}
#cont1{
position:absolute;
top:0;
left:0;
width:△△px;
}
#cont2{
margin-right:□□px;
margin-left:△△px;
}
#cont3{
position:absolute;
top:0;
right:0;
width:□□px;
}
- 注意
- #footerを#containerの下に表示させるには、#cont2が#cont1,#cont3より長いことが前提。
補足
ちなみにcont2の幅を可変にするには#wrapperのwidthを絶対指定から相対指定にすることで実現できる
この記事の動作確認環境(2007年12月14日追加)
| IE7 | IE6 | Firefox2.x | Opera9.x | Netscape7.1 |
|---|---|---|---|---|
| ○ | ○ | ○ | ○ | ○ |
| Safari3 | IE5.2 | Firefox2.x | Opera9.x | Netscape7.1 |
|---|---|---|---|---|
| ○ | ○ | ○ | ○ | ○ |
xml宣言
- バージョン
- 1.0
html宣言
- バージョン
- xhtml1.0 strict
- 公開識別子
- -//W3C//DTD XHTML 1.0 Strict//EN
- システム識別子
- http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd
