CSS3で利用できるマルチカラムについて再確認。
カラムサンプル
カラム
幅を指定
- column-width: 150px;
- columns: 150px;
カラム数を指定
- column-count: 3;
- columns: 3;
「columns」は、幅指定もカラム数の指定もできるので便利。
※両方指定した場合の挙動は、W3Cドキュメント「http://www.w3.org/TR/css3-multicol/」のThe floor() function rounds a number to the next smaller integer. に記載されているが、よくよく考えて幅とカラムを両方指定するシーンはそうないと思う。
カラム間
余白
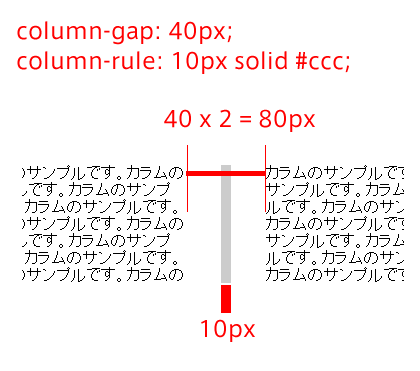
- column-gap: 40px;
区切り線
-
column-rule-color: #ccc;
column-rule-style: solid;
column-rule-width: 10px; - column-rule: 10px solid #ccc;
border感覚です。「column-rule」で一まとめに指定するのが便利。
column-gapとcolumn-ruleの関係:図説

ポイントは、column-gapは、column-ruleの指定(値)関わらず、カラム間、というとこです。
ほとんどのブラウザで対応
残念ながらIE9では未対応ですが、それ以外のモダンブラウザであれば、プリフィックスをつけることで対応しています(一応IE用にmsのプリフィックスもつけておきます)。
カラムサンプル
-
columns:3;
-webkit-columns:3;
-moz-columns:3;
-ms-columns:3;
-o-columns:3;column-gap: 40px;
-webkit-column-gap: 40px;
-moz-column-gap: 80px;
-ms-column-gap: 40px;
-o-column-gap: 40px;column-rule: 10px solid #ccc;
-webkit-column-rule: 10px solid #ccc;
-moz-column-rule: 10px solid #ccc;
-ms-column-rule: 10px solid #ccc;
-o-column-rule: 10px solid #ccc;
その他のプロパティ
- Column breaks
- break-before
- break-after
- break-inside
- Spanning columns
- column-span
- Filling columns
- column-fill
この辺も対応してくるとマークアップがもっとシンプルになること間違いなし。
今後の対応にブラウザの対応に期待。

COMMENT
最後まで目を通していただき、ありがとうございます。この記事はいかがでしたか?
この記事の最初のコメントを書いてくれると嬉しいです!