
正しいCSSを記述しているにもかかわらず、表示が崩れることがある。ブラウザによる解釈の違い(バグ)が原因であるが、IE5や古いブラウザにバグが見られる。
回避法として2つ紹介。
個人的には1.の対策を施して行くことが重要だと考えている。
- 同じボックスに「width, padding, border」を使用せず、親ボックスに「width」を指定することで回避できる。
- IE5に対応させるためにIE6にのみに有効なハックを利用する
width:○○px !important;
width /**/:△△px;
同プロパティでも「!important」を優先(○○px)させる。ところがIEでは後述(△△px)が有効させるバグがある。さらに、IE6では「 /**/」のプロパティを読み込めない。そこでIE5用のサイズを後述することで、「IE5(とIE5以前)」と「それ以外」の設定が可能になる。
IE7対応に配慮しなければならなかったり将来性に難ありの設定だけど・・・。
ここから2009年3月11日、書き直し
CSSを習得する上で、誰もが通る道ではないでしょうか?
「IE6だけレイアウトが崩れる〜!」
こういった場合、widthのとpadding、widthとborderの値を見直すことで、ほぼ対処できます。
標準準拠モードと後方互換モード
ブラウザに表示される内容は、標準準拠モードと後方互換モードがあります。
- 標準準拠モード(W3Cに準拠している)
- モダンブラウザ
- 後方互換モード
- IE5以前のIEや現在サポートされていないブラウザ
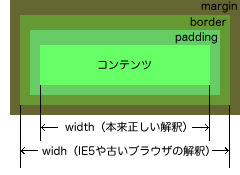
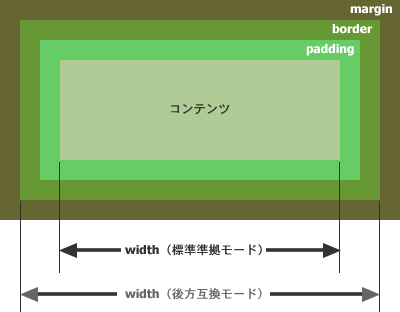
標準準拠モードか後方互換モードで、widthの値が変わります。

上図のように、後方互換モードでは、「width」は「padding」と「border」を合計した値となり、W3Cに準拠していません。
CSSの理解を妨げるIE6
実は、IE6は「標準準拠モード」でも「後方互換モード」であります。
というのは、xhtml文書ではファイルの先頭にxml宣言を記述しますが、xml宣言は必須ではありません。
そして、xml宣言があるかないかで、「後方互換モード」だったり「標準準拠モード」だったりするのです。
| xml宣言あり | 標準準拠モード |
|---|---|
| xml宣言なし | 後方互換モード |
このため、xhtml文書でもxml宣言をしない作り方がポピュラーでありました。
ただ昨今、CSSが普及し、正しい理解が浸透してくると、本来の意味(xml文書として取り扱う)でxml宣言をするサイトが増えてきています。
標準準拠モードと後方互換モードに依存しない制作
個人的には、標準準拠モードであろうが、後方互換モードであろうが、それを意識することなくCSSを記述するようにしています。
- 同じ要素に、「widthとpadding」もしくは「widthとborder」を設定しない
これを徹底することで、もうIE6だろうがなかろうが、xml宣言があろうがなかろうが、なんら心配する必要はないのです。
最後に、どうしてもIE6以下にだけ適用させたいCSSがあるときは、「* html 」を付けて記述することで対応できます。
p{
font-size:16px;
}
* html p{ /*IE6以下にのみ適用される*/
font-size:12px;
}
