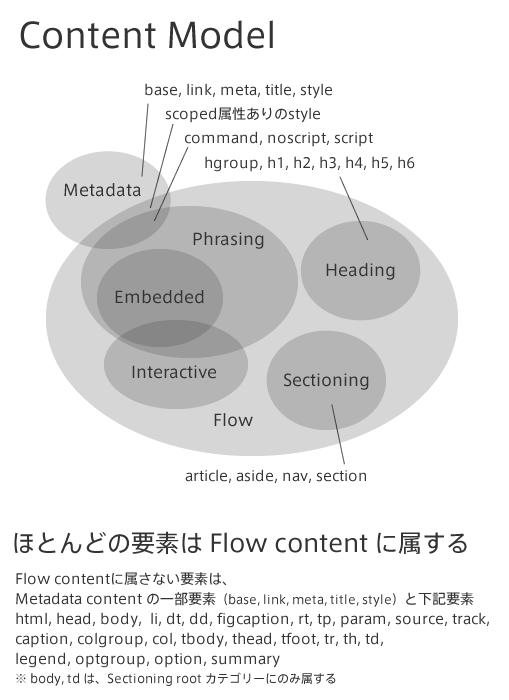
html5の要素を調べたことがあれば、下図のようなものを見たことがあるかもしれない。
これは、W3C Editor’s Draftを参考に、自分なりかみ砕いたものだ。

コンテンツ・モデル
html4までは「インラインレベル要素」か「ブロックレベル要素」がキーワードだったが、html5ではその概念はない。
その代わり「コンテンツ・モデル」という概念を意識する必要がある。
コンテンツ・モデルの種類
2012年2月1日付けのW3C Editor’s Draftによると大別して7つのコンテンツ+2に大別され、各要素は下記のいずれかに0個以上に属する。
- メタデータ・コンテンツ (Metadata content)
- フロー・コンテンツ (Flow content)
- セクショニング・コンテンツ (Sectioning content)
- ヘッディング・コンテンツ (Heading content)
- フレージング・コンテンツ (Phrasing content)
- エンベッディッド・コンテンツ (Embedded content)
- インタラクティブ・コンテンツ (Interactive content)
- (Palpable content)
- (Transparent content models)
・・・。
よく分からない。
そこで理解しやすいようにざっくりかみ砕いてみた。
思考回路をまじえてまとめ
- 「各要素は0個以上のコンテンツモデルに属する」ってことはコンテンツモデルに属さない要素があるってわけだ。果て、それはなんだろう?
- この図に乗っていない「Palpable content」と「Transparent content」ってのがあるぞ!?これはコンテンツ・モデルではない!?
- Sectioning root? listed? labelable? submittable? これらは何だ?
- なるほど、Metadataコンテンツは、Flowコンテンツでもあったり、Phrasingコンテンツともなる要素があるのかー。
- まずは、フローコンテンツかどうかを区別したほうがよさそうだ。
フローコンテンツではない条件
語弊を承知で書くと
- html, head, body
- headタグ内でしか存在しえない要素
- ある特定の要素内でしか存在しえない要素でその要素とは親子関係である要素
ヘッディング・コンテンツは、h1~h6とhgroupだけ。
セクショニング・コンテンツは、article, aside, nav, section だけ。
というわけで
これを踏まえて、上図を見てもらえると、コンテンツモデルがちょっぴり分かった気になれるかもしれません。
さらにまとめてみました(自分確認用なので、マルチブラウザ対応はしていませんが・・・)
html5タグ一覧
