inputタグの文字間を上手にコントロールする術を模索している。
百聞は一見にしかず、ということでサンプルを見てほしい。
- xhtml
-
<ul>
<li><input type="checkbox" /><label>テキスト</label></li>
<li><input type="checkbox" /><label>テキスト</label></li>
<li><input type="checkbox" /><label>テキスト</label></li>
<li><input type="checkbox" /><label>テキスト</label></li>
</ul> - CSS
-
ul{
list-style:none;
line-height:1;
}
li{
margin:0 0 3px;
padding:0;
font-size:12px;
}


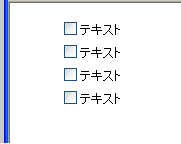
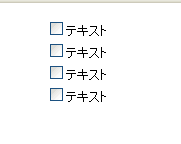
問題は何もないように感じるが、チェックボックス間の空白をつめたい場合やチェックボックスとテキストの位置を合わせたい場合、このままではどうしようもない。
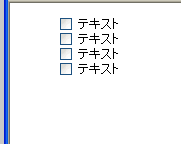
inputはブラウザ初期値としてmarginやpaddingの値があるからだろうと、それぞれの値を0にしてみた。Firefoxは、想像通りの挙動をしてくれたが、IEが6も7もどうにもうまくいかない。
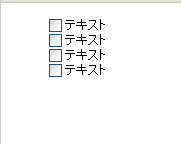
しかし、いろいろ試した結果、スマートにうまくいく記述の仕方を見つけた!
- 追加するCSS
-
input{
display:block;
float:left;
width:12px;
height:12px;
margin:0 3px 0 0;
padding:0;
overflow:hidden;
}


ポイントは、フォントサイズとinputの高さを合わせること、かつinputをブロック要素としてフロートすること。あとは、他のモダンブラウザでうまいこといけばよし!
