Ajax、Asynchoronous JavaScript + XMLの略。非同期通信を行ってJavascriptからXMLデータやテキストデータを取得し、その内容をWeb上に表示させる。
いわゆるマッシュアップ。やりたいと思ってもなかなか越えられない壁だった。
でもようやく糸口が見えてきたので復習がてら備忘録。

壮大な壁に感じてしまった原因は二つあるかな、と。
- XMLHttpRequestっていうけど、難しそう
- クロスドメイン問題があるのは分かったけど、JSON、JSONPって何なの!?
この切り分けがなかなかできなくて、ぐるぐるメビウスの輪なみに迷宮入りしてしまってたんだと思う。
逆にこの二つを別個にして解決すると、明るい未来、が待ってるかと!
とりあえず、一個目の「XMLHttpRequestっていうけど、難しそう」はこれでクリアしました!っていう内容をこれからご紹介します。
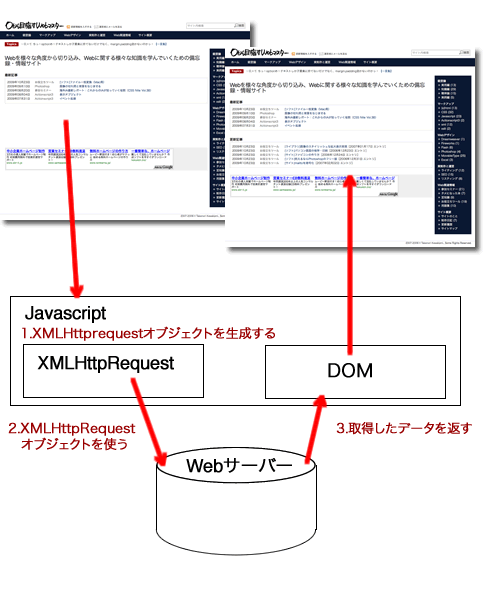
1.XMLHttprequestオブジェクトを生成する
var ajax_elem = null;
if(window.XMLHttpRequest){
ajax_elem = new XMLHttpRequest();
}else if(window.ActiveXObject){
try{
ajax_elem = new window.ActiveXObject("Msxml2.XMLHTTP.3.0");
}catch(e){
return null;
}
}
if(ajax_elem != null){
//2.XMLHttpRequestオブジェクトを使う
}
- window.ActiveXObjectは、IE6用。IE7からはwindow.XMLHttpRequestをサポート。
- "Msxml2.XMLHTTP.3.0"は、IE6用。それ以前のブラウザには効かない。
- try、catch処理をしているのは、IE6でActiveXを無効に設定している場合、エラーさせないため。
2.XMLHttpRequestオブジェクトを使う
if(ajax_elem != null){
ajax_elem.open("GET",url,true);
if(typeof(headers) == "object"){
for(var name in headers){
ajax_elem.setRequestHeader(name,headers[name]);
}
}
ajax_elem.onreadystatechange = function(){
if(ajax_elem.readyState == 4){
callback(ajax_elem);
}
}
}
ajax_elem.send(null);
- openメソッドを使って、XMLHttprequestオブジェクトをWebサーバー内の情報を呼ぶ。
※同ドメイン内のデータのみ - trueは非同期、falseを指定してしまうと同期通信となってしまう。
- setRequestHeaderは必須ではない。
- readyState、0:未初期化状態、1:リクエスト準備、2:リクエスト完了、3:受信中、4:受信完了
3.取得したデータを返す
return ajax_elem;
テキストの場合は、ajax_elem.responseText、xmlの場合は、ajax_elem.responseXMLで情報を取得できます。
また、受信に成功したかは ajax_elem.status の値が 200 であるかで確認できます。
あとはどうやって見せるか
関数 callback(ajax_elem) でどうやってみせるか、このへんはDOMを使ってマークアップ要素を作ります。
最後に全体のサンプル
var tk1975 = new Object();
tk1975.ajax = new Object();
tk1975.ajax.httpGetRequest = function(url, callback, headers){
var ajax_elem = null;
if(window.XMLHttpRequest){
ajax_elem = new XMLHttpRequest();
}else if(window.ActiveXObject){
try{
ajax_elem = new window.ActiveXObject("Msxml2.XMLHTTP.3.0");
}catch(e){
return null;}
};
if(ajax_elem != null){
ajax_elem.open("GET",url,true);
if(typeof(headers) == "object"){
for(var name in headers){
ajax_elem.setRequestHeader(name,headers[name]);
}
};
ajax_elem.onreadystatechange = function(){
if(ajax_elem.readyState == 4){
callback(ajax_elem);
}
}
};
ajax_elem.send(null);return ajax_elem;}
window.onload = function(){
var test_url = "/rss.xml";
var test = tk1975.ajax.httpGetRequest(test_url,fn_test);
if(!test){alert("test")}
}
var fn_test = function(test){
alert("成功")
}
