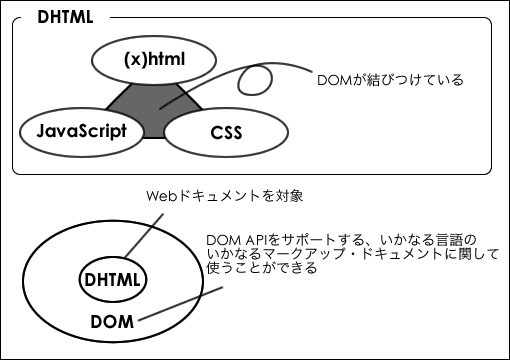
DynamicHTMLとは
DOM(Document Object Model)をスクリプトなどを使って操作し、ブラウザに動的な効果を与える技術。
- HTMLを使って、Webページを要素に分割してマークアップをする。
- CSSを使って、それらの要素のスタイル付けと配置をする。
- JavaScriptを使って、それらのスタイルを状況に応じてその場で操作・変更する。
DOMとは
DOMとは、HTMLやXMLで記述したドキュメントをプログラムから参照・操作できるようにするため、ブラウザなどに実装された機能、タグなどの要素、属性などを、オブジェクト化、構造化する方法を定めた仕様。
- ドキュメントのコンテンツを概念化する方法の一つ。
- アプリケーション・プログラミングインターフェース(API)の一種。
W3CによるDOMの定義
「プログラムとスクリプトによるドキュメントのコンテンツと構造とスタイルへの、動的なアクセスと更新を可能にする。プラットフォームおよび言語的に中立なインターフェース」

歴史
- NetscapeとMicrosoftのブラウザ戦争
- N4は1997年6月、IE4は1997年10月リリースされたが、互いに異なる互換性のないDOMを使用していた。
- Web標準の登場
- DOMレベル1が1998年10月完成
- ブラウザ戦争の終わり
- 各ブラウザ(IE5〜、N6〜、Safari、Firefox、Mozilla、Camino、Opera、konquerer)は、標準化されたDOMをサポート
現在よく使われるブラウザの95%がDOMをサポート。
すべてのモダンブラウザの仕様の95%がW3CのDOMに準拠。
ブラウザのDOMの実装状況
- IE4.0〜
- N6.0〜
ブラウザのDOMの実装(ノード・要素・属性)
window要素をルート(頂点)としたツリー構造。
ツリー上の各要素(element)や属性(attribute)の一つ一つが、ノード(node)として構造化。
DOMでのイベントの取り扱い
onclick、ondblclick、onkeydown、onkeypress、onkeyup、onmousedown、onmouseover、onmouseout、onmouseover、onmouseup
フォームのinput要素では上記に加え、
onchange、onselectなど
