コンテンツの高さだったり、ページ内の指定した要素を表示するようスクロールさせようとした際とか、毎回同じことをネット検索してしまうので、ここで高さを取得する方法に限定してまとめておきます。

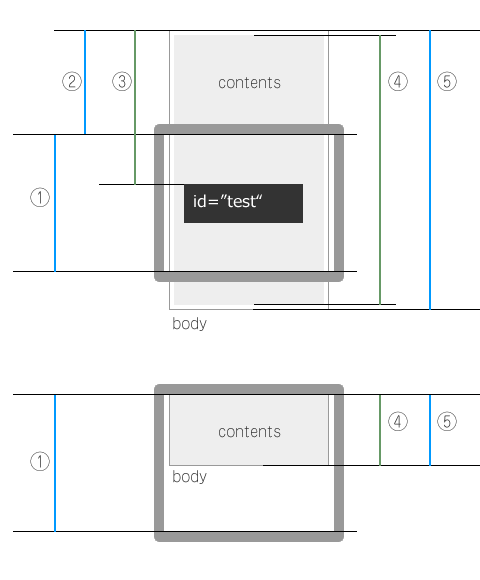
- ①画面の表示領域
- window.innerHeight
- ②現在表示している上部は、コンテンツ上部からどのくらい離れているか
- window.pageYoffsetwindow.pageYOffset
- ちなみに、「window.pageYOffset」の代わりに、「document.documentElement.scrollTop」を使うと、iPhone(iOSのバージョン覚えておらず。。)でスクロール量に関わらず「0」が返ってきてしまってた。。
- ③指定した要素は、コンテンツ上部からどのくらい離れているか
- document.getElementById(‘test’).offsetTop
- ④内包されたコンテンツの高さ
- document.getElementsByTagName(‘body’)[0].offsetHeight
- ⑤コンテンツ全体の高さ
- document.documentElement.clientHeight
- document.documentElement.scrollHeight
⑤ですが、自分はclientHeightを使っているのですが、scrollHeightでも同じ値が返ってくるようです(違いは勉強不足のため不明)。
④と⑤の違いは、大雑把に言ってしまえば、一番外側のコンテンツに対してのmargin-topとmargin-bottomを含めるかどうか。
クロスブラウザで問題ないか調査していませんが、とりあえずスマホやモダンブラウザでは事足ります。
