先日、SEO関連のセミナーに参加してきました(レポート「SEO 2013(CSS Nite LP29)」)。
セミナーで取り上げられていた対象サイト規模とこのサイト規模が似通っていたので、セミナーで学んだことをベースにこのサイトをリニューアルし、成果がどのくらいでるのか見てみたいと思います。
また、覚えたてのHTML5でマークアップしており、今ソースを見ると、つっこみどころ満載なので、合わせて修正していきたいと思います。
リニューアルに関わることをしたときは、その内容をこのページに日記したいと思います。
2013年10月1日
現在の課題・改善したいことの調査: 1h
- とりあえずレスポンシブWebデザインとして3パターンのデザインを用意しているが、もうちょっとデザイン作り込む。一言メモは、全パターンに設置。各ページに全ページへのリンクをフッター領域に設置していたが、SEOの観点から見直し、サイトマップページを追加(もしくはトップページをサイトマップページと同等にしてしまう)し、全てのページへのリンクはそこに設置する。その際、重要なリンクは上部に置く。
- リストページを用意せずAjaxを使うことで、ユーザーのストレスフリーを狙ったが、その分初期読み込みが遅くなっていたかも知れないので、普通にリストページへの遷移とする。
- コンテンツの特性で一ページで完結という構成だが、ほかの記事への導線を強化するため、ページネーションを追加。同カテゴリ内でのページネーションではなく、全記事に対してのページネーションとする。同カテゴリ内の記事一覧を別途設置。
- HTML5で書いているが、新たに得た知識でHTML5でマークアップを修正する。
- 著作情報、構造化コーディングに対応させる。
- アクセス解析コンテンツを追加する。
2013年10月7日
Movable Typeの記事リストの仕様確認:1h(Total: 2h)
久しぶりすぎた。でもすぐに思い出せてよかった、よかった。
ついでに放置していたTODO、思い出しました。: 思い出し(Total: 2h)
サイト内検索の復活。どっかのリニューアル時にあとでやろうと放置したままでした。
- サイト内検索
2013年10月7日 – 24日
ワイヤーフレーム作成: 18h(Total: 20h)
ブログ系はグローバルナビの見せ方をいつもよく吟味するため、時間がかかってしまいます。
コンテンツが短いのにサイドバーがだらーっと長いのは、いけてないし、とはいえサブカテゴリをたたんでしまうと一覧の視認性が下がるし。上部に設置は、ちゃんとした作りになりすぎて、備忘録を綴る「軽い」「ゆるい」コンセプトからずれてしまう。
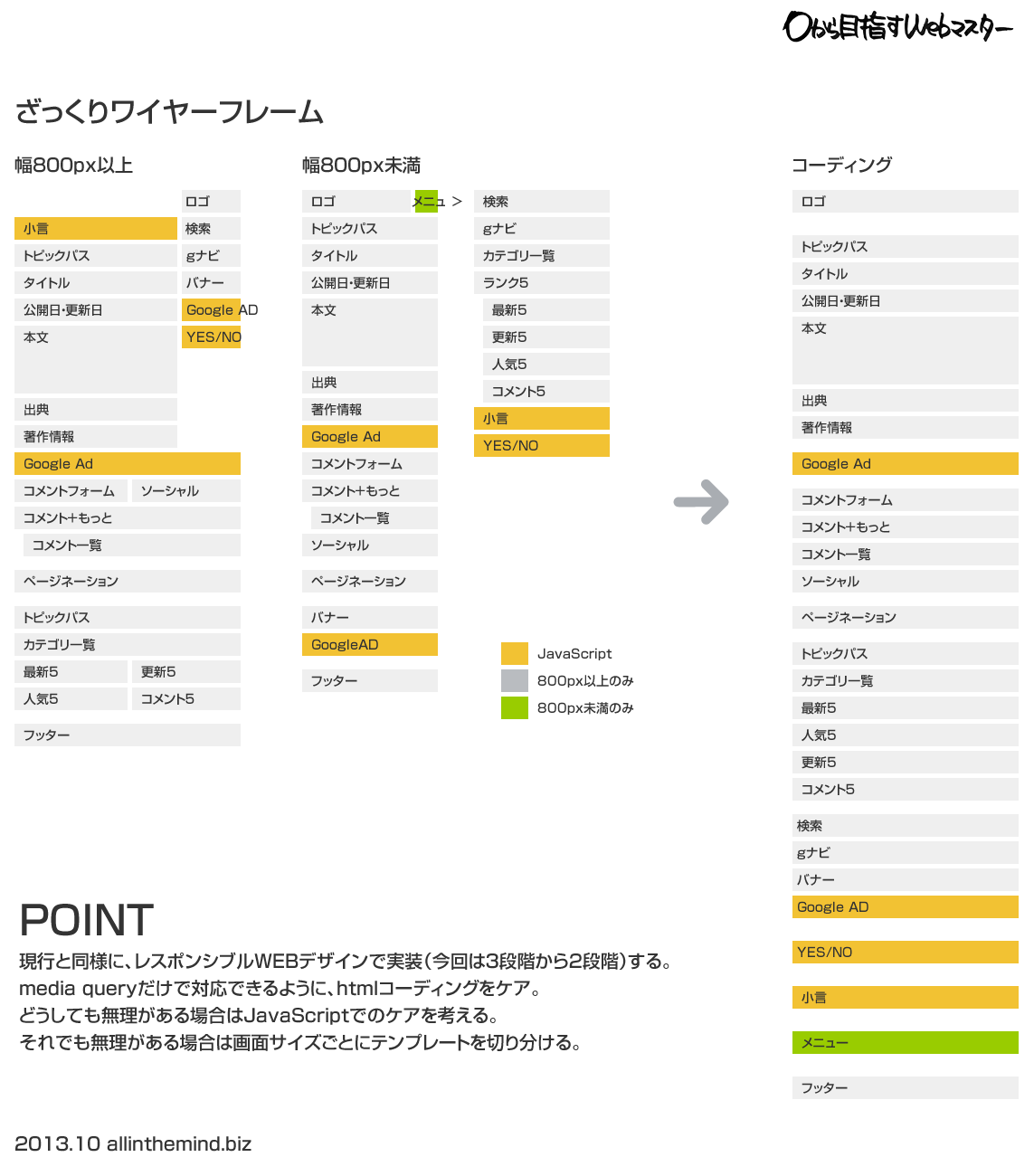
さらには、多種デバイスに対応するための配慮。それとSEOを意識して、どこをJavaScriptで処理していいかなども考慮したコーディングイメージを作る。
そんないろいろなことを考えているため、出来上がったものは大したことないけど、そこにたどり着くまでは結構時間かかってます。
とりあえずラフスケッチですが、エントリー記事のワイヤーフレームは下図のようになりました。

コーディング開始: 8h(Total: 28h)
作成するテンプレート
- トップページ
- リストページ
- エントリーページ
- 検索結果ページ
- エラーページ
とりあえず、リストページを作成
2013年10月25日
さらに放置していたTODO、思い出しました。: 思い出し(Total: 28h)
- Amazonアソシエイトの復活。
2014年2月15日
信じられないくらいリニューアルのこと、忘れてました。。
一旦仕切り直します。
2014年3月29日 – 30日
ふと思い立ち、リニューアルしました。
