お天気アプリを作ってみました。「アプリ」といってもWebアプリなんですけども。正確にはブラウザ版、アプリ風、といったところでしょうか。
とりあえず、さくっと作ることに注力した結果、週末を2回使ってできあがりました。
ジョルノお天気(公開終了)
| 1日目 |
どんな内容にするか、方針決め ワイヤーフレーム作成 デザイン作成 機能ごとに対応優先度付け |
|---|---|
| 2日目 |
コーディング 機能実装 |
| 3日目 | 機能とUIのトライ&エラー |
どんな内容にするか考える。
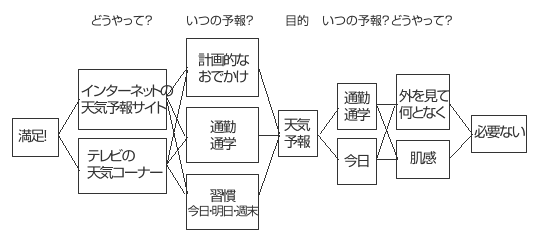
当然、ここがブレるとその度に設計からやり直しになるので、まずどんな内容にするかを決定しました。その際に簡単なラダリング手法で、必要とするケースと必要としないケースを明示するところから始めました。
天気予報を知りたいシチュエーション

なぜ天気を知りたいか?
雨が降らないかどうか
↓
傘が必要かどうか
↓
場合によって服装に影響
晴れるかどうか
↓
気温が気になる
↓
服装に影響
どこの天気を知りたいか?
おでかけ先か、通勤通学中の場所の2極化。
利用シーン
これらを踏まえて、天気予報の利用シーンを改めて考えました。
- 普段は雨が降らないかどうかを知りたい。
- 予定があるときは、その日の天気や気温を知りたい。
- 全国的な情報や地方的な情報を把握したい。
ジョルノお天気(公開終了)
こだわったポイント、3つ
- 全国とピンポイントを比較しながら天気予報を知りたい(個人的)要望に応えました。
- ラベル。ラベルは「○○の天気」ではなく「○○のお天気」と親しみを込めて、天気に「お」をつけました。
- 「今日は何日の何曜日だっけ?」「今何時だっけ?」は天気予報をみるときの(個人的)あるある。これを解決するため現在の日時を表示するようにしました。
実装した機能
モバイルファーストで対応(制作時はiPhone5/5Sで立て向きの状態に限定して検証)。
- 全国の天気予報(主要都市の14日分の日別天気予報)
- 地方の天気予報(主要都市の14日分の日別天気予報)
- 市区町村の天気予報(14日分の日別天気予報と5日分の3時間ごと天気予報)
- 町名の天気予報(14日分の日別天気予報と5日分の3時間ごと天気予報)
- 現在位置の天気予報
- フリーワード検索による天気予報
- 履歴の天気予報
- 最後の閲覧画面を次回の起動時に再現
- 現在時刻のリアルタイム表示
実装を見送った機能
- 天気詳細地図
- データのDB化
- 今日の天気で昨日の天気との気温比較
- 広告
細かいとこ。
- どの端末からでも履歴を閲覧できるようにログインシステム導入。
- 履歴の個別編集。
- history API を用いたSEO施策。
- スプラッシュ画面。
実装していませんが、ネタ系としては二つ考えていました。
- おでかけ天気予報(プランニングされた日時と場所の天気予報を表示)
- 天気の音(天気を音にしてつなげる。こっちはまだ妄想レベル)
追加対応
2014年2月13日
リリースして一ヶ月。ログを見て、現在地がよく使われることが発覚。一方、住所選択するドリルダウンやフリーワード検索はあまり使われていないことが分かったので、下記のように改善しました。
- 現在地ボタンをもっと分かりやすくするために、あらゆるユースケースで選択できるようメインナビに設置し、かつ一番目立つように配置。
- 天気図経由で都道府県アイコンを選択時、自動で市区町村を選択し、詳細天気を表示するように修正。
また、それ以外にも下記対応。
- データ取得中は、その状態を分かりやすくするため、読み込み中テキストを点滅するようにしました。
- とりあえずで設置していたスプラッシュ画像をちゃんとしました。
- それに伴い、ロゴもダミー版から完成版に変更。
- 実装していた「最後の閲覧画面を次回の起動時に再現」ですが、再現方法を見直しました。再現性をざっくりにし、一時間使ってない場合は全国の天気図を表示するようにしました。
2014年3月
天気テキストの日本語対応。個性が出るようなラベル付けで変更。
2014年4月5日
天気アイコンをAPIの提供のものからオリジナルに変更。
2014年4月8日
デイリー予報が当たらないので、地図以外は、一旦非表示。
ジョルノお天気(公開終了)
