2012年2月、HTMLにフォーカスした、HTML5についてのまとめ記事を書いた。
html5の要素とコンテンツモデル
html5タグ一覧
あれから時は流れ、HTML/CSSの仕様策定する機関は、W3CからWHATWGに移行した。そしてHTML5が廃止になって今日でちょうど一年。HTML5は、HTML Living Standard となり、モダンブラウザであれば最新の仕様に準拠しているということで大変ありがたい。
ブラウザ戦争、もはや死語です。Internet Explorerも消えて、IEハックも死語です。HTML4/xhtml1.0からHTML5に移行したときには、コンテンツ・モデルという概念を理解するのに手間取ったけど、HTML5からHTML Living Standardになって何が変わったのか再確認しておきたい。
HTML5(2012年2月時点)にあったが、HTML Living Standard で廃止になったタグ
- keygen(HTML5で追加されたタグだが、すでに廃止となっている)
ちなみに、これはやめてね、という情報があったので、改めてまとめておく。
- imgタグにborder属性は使うべきではない(CSSで指定する)
- scriptタグにcharset属性、language属性、type属性は使うべきではない
(→ ファイルがShift-JISでscriptで呼び出すファイルがutf-8の場合は、charsetを使わざるを得ない気もするが…。まぁ、激レアケースかな)
(→ text/javascript でない場合は、typeを使わざるを得ない気もするが…) - styleタグにtype属性を使うべきではない
- aタグにname属性を使うべきではない
これらは確かに、HTML4.01時代の名残り。完全いらん。
さらに、完全廃止になったタグ一覧
applet, acronym, bgsound, dir, frame, frameset, noframes, isindex, keygen, listing, menuitem, nextid, noembed, plaintext, rb, rtc, strike, xmp, basefont, big, blink, center, font, marquee, multicol, nobr, spacer, tt
廃止になった属性もあるが、結構な量があるのでここでは紹介は控えるが、下記のリンク先を一読しておくことをおススメたい。
参考: 16 Obsolete features
HTML5(2012年2月時点)になかったが、HTML Living Standard に追加されているタグ
- main
- dialog
(この2つはHTML5時代に一時廃止になるかもとなっていたが、結局残ったタグ)
- data
- picture
- slot
- template
HTML5(2012年2月時点)とは扱いが変わったタグ
- menu
インタラクティブ要素 → グルーピング・コンテンツ - canvas
エンベッティド・コンテンツ → スクリプティング
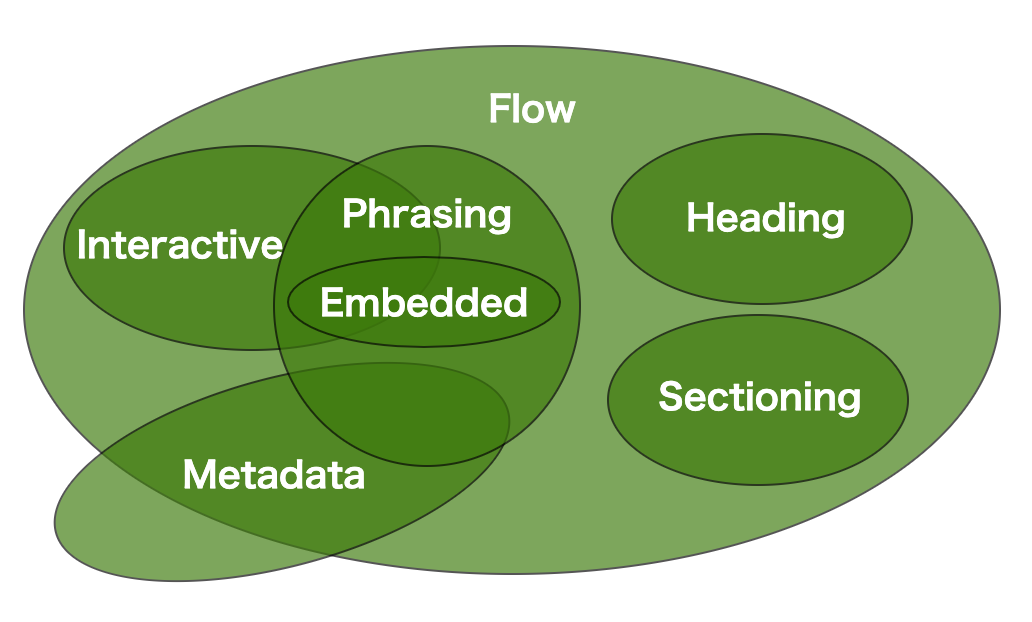
コンテンツ・モデル
結論。ほぼ同じ。少なくともコンテンツ・モデル名は同じで、それぞれのコンテンツ・モデルに属する要素も同じ模様。差分を詳細に調べても意味がないので、これからのための最新版のみ紹介しておく。

キャプチャ:Kinds of contents
コンテンツ・モデルの特徴
- ヘッディング・コンテンツ、セクショニング・コンテンツ、インタラクティブ・コンテンツ、フレージング・コンテンツ、エンベッティド・コンテンツは、すべてフロー・コンテンツでもある
- メタデータ・コンテンツの一部は、フロー・コンテンツでもある
- メタデータ・コンテンツ、インタラクティブ・コンテンツ、エンベッティド・コンテンツは、フレージング・コンテンツでもある
- エンベッティド・コンテンツの一部は、インタラクティブ・コンテンツでもある。
最後に。HTMLタグ一覧をスプレッドシートにまとめたので、リンク共有します。
The elements of HTML
